Our Website Building Tools
“Images are paintings and website is the canvas”
Our readers often ask us about the tools that we use for building and maintaining our website. To be honest, I look at our website as an exhibition of our work to our audience. I also look at it as a platform to share our stories and a channel to communicate our thoughts with our readers. And I firmly believe that the more intuitively designed the platform and the easier it is to understand and navigate, the simpler it is to get the message across.
So when I decided to start this website, I started looking for website builders keeping these factors in mind. And after a lot of contemplation over the leading solutions in the market, I zeroed in on the one I felt would keep the aesthetics sleek and functionality simple. Based on my experience so far, today, I’m going to share my perspective on the website building tools that we use. I hope it helps you in making your choice!
This page may contain affiliate links. If you make a purchase through one of them, we may earn a small commission at no additional cost to you. Your support helps us bring you genuine experience-based recommendations on photography, travel, and blogging.
Squarespace
Integrated Website Builder with Best Templates and Ease of Design in the Market
When it comes to website builders, to me, the choice is pretty simple. In my eyes, there are 4 market leaders in terms of the functionality they offer -
1. Shopify
The market leader for building big e-commerce websites.
2. WordPress
Great for blogging, but only if you are a geek and are willing to set up everything by yourself from scratch - Buying a domain from your preferred vendor, self-hosting your domain on the server of a hosting company of your choice, purchasing the template you like from a third-party developer, arranging for an e-mail campaigning service, connecting with your preferred payment gateway, and finally, designing, building and maintaining the website yourself.
All of this requires substantial coding knowledge, acceptance for hidden costs to purchase every component yourself, and a risk appetite that if any of these breaks, you will have to contact the concerned party yourself and get it sorted.
The learning curve is steep as WordPress is an open platform and hence has no official documentation or customer support and everything you need to learn by yourself by reading on the internet or watching youtube videos. The other alternative is to hire someone to build and maintain your website.
The upside is that you get a platform of limitless possibilities (especially for blogging) and can build a website with each component customized to look and work ‘exactly’ as you want, but ‘only if’ you know what you are doing through and through, lest you break more things than you fix.
3. Wix
An integrated environment that makes all of the things mentioned above under one roof with great templates for photography portfolios.
It has a free format website editor where you can simply drag and drop components and places them wherever you want on the screen. The downside is that if you don’t have a great aesthetic sense or you don’t fully know what you’re doing, it’s very easy to mess up the look of your website or the placement of components.
4. Squarespace
An integrated environment that includes all of the things mentioned above along with additional features like e-mail campaign, payment gateway, etc., with simple pricing schemes and no hidden costs.
It is known for the most modern and sleekest templates in the market for both photography portfolios and blogging.
It has a template-based website editor, which means you can drag and drop components around but they snap into proper positions as defined by the template maintaining appropriate gaps with other components that gives all pages of the website a uniform look and feel. Also, it makes it extremely difficult to mess up your website’s aesthetics.
It is also known for having a great knowledge base of documented articles and award-winning customer care.
So, after trying out the trial versions of all the above website builders along with a few others like Weebly and Format, I decided to go for Squarespace for the following reasons -
Best templates in the market
Support for both photography portfolios and blog
Integrated one-stop-shop for all major functionalities that I need
Simple pricing with no hidden costs
Ease of designing
Template-based web editor that ensures standardized aesthetics
Good documentation and customer support
So, if you have always dreamt of your own website, trust me, it is easily achievable without knowing coding or performing a complex set of activities all by yourself. Our website stands as a living testimony to that. If you still don’t believe me, try out Squarespace for free. Go to their website, choose a template and start building (you don’t even need to buy a domain while building the website until you decide you make it live). It’s as simple as that!
Click here to try out Squarespace for FREE
Quick tip to build a website for free: If you are not ready for an upfront investment for your website and are looking for a free website builder, I recommend you to try out logodesign.net. You will get a platform of vast possibilities (especially for blogging) and can build a website with each component customized at zero upfront cost.
Ghost Plugins
Best Free Plugins and Templates Library for Squarespace Websites
Ghost Plugins have a massive continuously expanding collection of free (and premium) plugins and templates for your Squarespace website. I suggest all my fellow Squarespacers to check out their free plugins library (I use many of them) to gain great design ideas while building your websites.
Click here to try out Ghost Plugins for FREE
SQSP Themes
Best Sidebar Plugin for Squarespace Websites
SQSP Themes has a massive curated collection of third-party templates, plugins, and integrations for your Squarespace website. Out of all their plugins, for bloggers like me who are on Squarespace v7.1 (which does not have a built-in sidebar), their sidebar plugin is a lifesaver. As we bloggers know, the sidebar is a great tool to direct visitors to different parts of your website. Through a sidebar, you may promote your social network links, attract new email list subscribers, promote your Instagram feed, and more. Additionally, you might employ it as an additional means of website navigation. While there are free and DIY ways to add a sidebar to Squarespace, the process can be time-consuming, and the customization and coding possibilities are somewhat more constrained. Comparatively, the ‘Squarespace Sidebar’ Plugin from SQSP Themes is simple to build, customize, and update across multiple pages!
Schwartz-Edmisten Web Design
Best Mobile Menu on Desktop and Mobile Menu Dropdown Plugin for Squarespace Websites
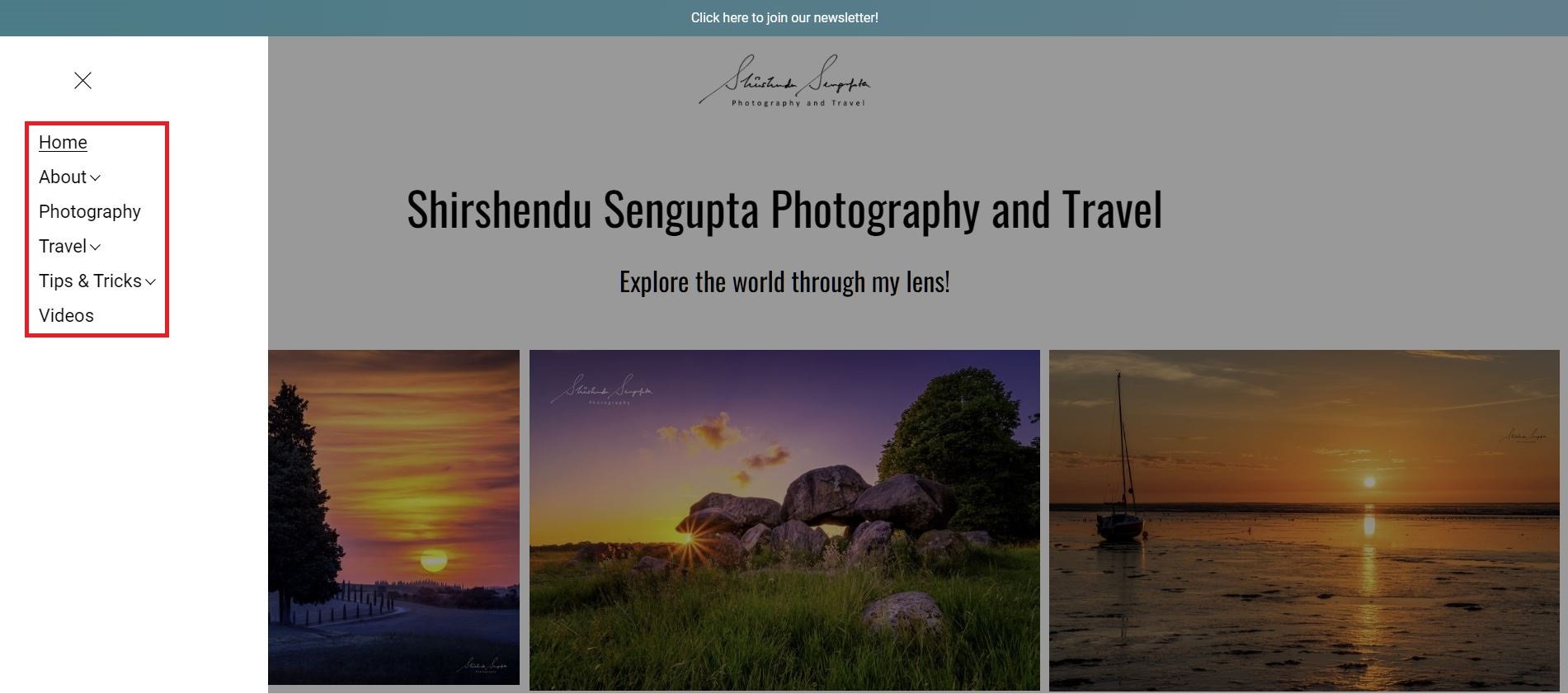
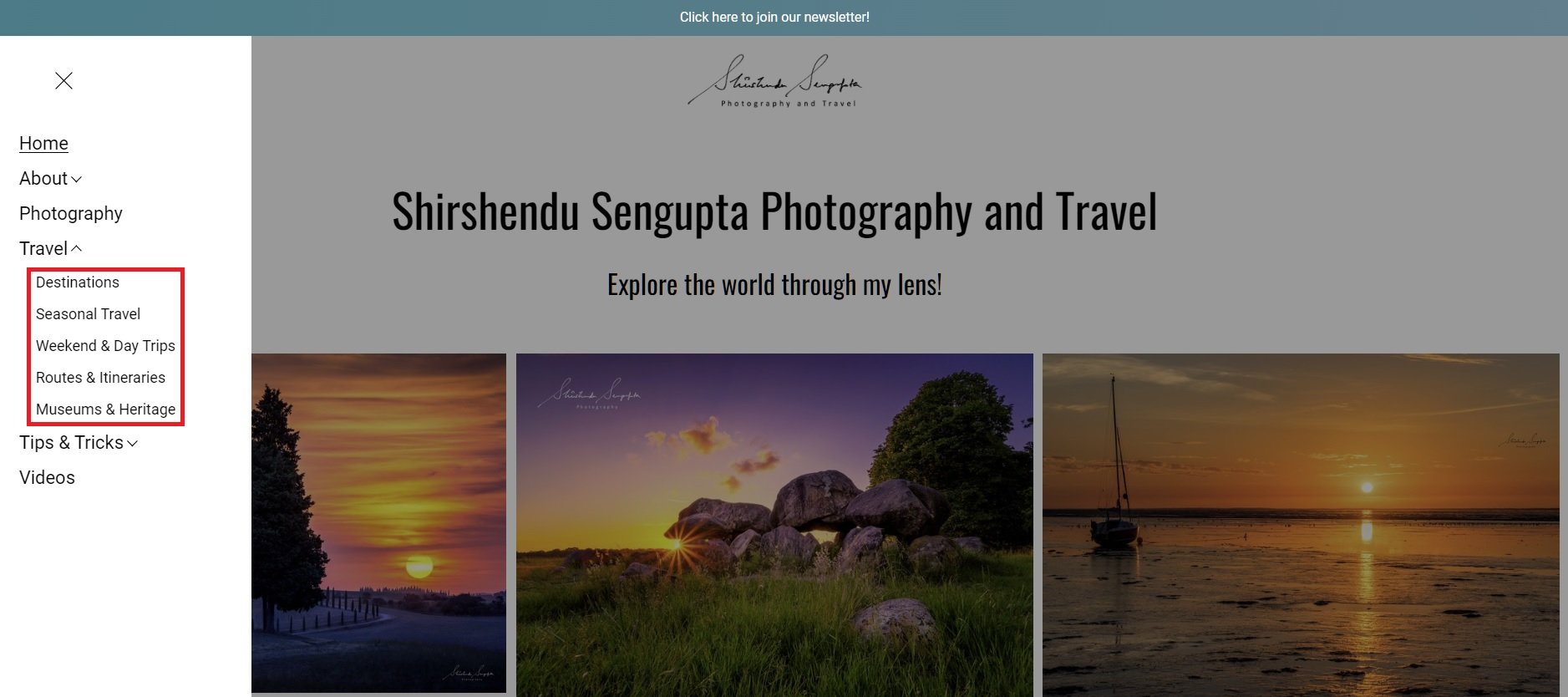
Schwartz-Edmisten Web Design offers tutorials, one-on-one training, courses, and plugins, to help Squarespace web designers create sites that do not look like cookie cutters or those customized with simple CSS. Out of all the plugins they have, for bloggers like me who have a lot of navigation menu items that do not fit on the desktop screen and instead, get wrapped into two lines, or have many nested navigation menu items whose sub-menus do not appear as drop-downs on the same screen in mobile and instead, show up on another screen, the following plugins are great to have.
1. Mobile Menu on Desktop Plugin
With the help of this plugin, you can design a chic desktop hamburger menu slide-out for your Squarespace 7.1 website, if you have a lot of navigation menu items that do not fit on the desktop screen and instead, get wrapped into two lines.
Click here to check out Schwartz-Edmisten ‘Mobile Menu on Desktop’ Plugin
2. Mobile Menu Dropdown Plugin
The mobile nested navigation menu display by default in Squarespace is not particularly appealing since if you click on a nested navigation menu item, the sub-menus do not appear as drop-downs on the same screen and instead, show up on another screen. This plugin helps you to display the sub-menus within the nested navigation menu item as drop-downs on the same screen. And if you use this plugin in conjunction with the previous one, then the same feature will also be visible on the desktop view.
Click here to check out Schwartz-Edmisten ‘Modern Mobile Menu Dropdown’ Plugin
Squarewebsites
Best Lazy Load Plugin for Squarespace Summary Blocks
Squarewebsites produces Squarespace plugins that are strong, gorgeous, and simple to set up without the need for coding knowledge. Out of all their plugins, for bloggers like me, who have much more than 30 blog articles for different categories, the ‘Lazy Load Summaries’ plugin which raises the limit on summary blocks from 30 to unlimited items, is a complete game changer!
ShareThis
Best Social Media Share, Reaction, and Follow Button Plugin for Squarespace Websites
ShareThis is a free tool to add social media share, reaction, and follow buttons. You need to go to their website, make an account, choose the button layout you like and it generates a code for you. Then go to your Squarespace website, add a code block wherever you want the buttons to appear, and paste the code in there. Voila, you suddenly have amazing share, reaction or follow buttons on your Squarespace website like the ones below!
Iconmonstr
Best Website for Free Simplistic Icons
Iconmonstr is a free, monstrously large, and expanding source of simplistic icons, designed by Alexander Kahlkopf, a senior designer from Germany with more than 20 years of professional experience in designing icons for use in software.
Click here to check out Iconmonstr for FREE
Wanderlog
Best Free One-Stop-Shop Travel Itinerary Planner and Interactive Map Creator
Wanderlog is a free travel app that allows users to design itineraries, set spending limits, manage hotel and flight bookings, explore destinations on a map, and interact with friends to plan all types of journeys, including road trips and group travel. You can use Wanderlog to -
View flights, accommodations, and activities in one place
View your itinerary on a map, plan your route, view timings and distances between locations, add an unlimited number of stops for free, and export locations to Google Maps
View essential details for each location, including a brief description, a picture, an average user rating, a link to reviews, the location's hours of operation, and its address, website, and phone number.
Explore the best travel guides on the internet like Tripadvisor, Google Trips, and Google Travel that feature viewpoints, attractions, and restaurants as well as from other Wanderlog users to stay motivated. Add activities from those guides to your trip itinerary with just a single click.
Invite friends and work together in real-time (like Google Docs)
Import flight and hotel reservations simply by forwarding emails or connecting your Gmail account
Use your trip itinerary offline
Complement your stops with notes and links.
Automatically sync your travel plans across devices
Create a budget, keep tabs on costs, and share bills with a group.
So from now on, forget your excel spreadsheets and jump onto Wanderlog for a more complete and enriching travel planning experience. And if you are into travel blogging like me, embed your travel maps like the one below, in your blog articles to help readers and improve Google rankings.
Travellerspoint Travel Map Creator
Free Interactive Travel Map Creator with Unlimited Stops
If you are writing itineraries or blog articles on long trips, it is always advised to embed interactive maps. After Wanderlog, I found Travellerspoint as another outstanding travel map creator that supports the addition of unlimited stops out of all the free tools available in the market. Creating the map is pretty simple as well. You go to their website -> click on the ‘+’ sign on the left toolbar to add a new trip, then add stops and click on done. Then click on the ‘</>’ sign on the left toolbar again to generate the code. Then go to your Squarespace website, add a code block wherever you want the map to appear and paste the code in there. Voila, you suddenly have an amazing interactive map on your Squarespace website like the one below!
Visited Places Map Creator
Free Interactive Visited Places Map Creator
Make stunning interactive maps of the locations you have visited across the globe or in any nation with this tool. Make static graphics or fluid animations. Include these on any blog or website. Share on any social media platform, including Pinterest, Twitter, Facebook, and TikTok. Impress your friends and fans with an eye-catching animated GIF or video!
HTML Tables Generator
Best Free Online Tool to Generate Tables for your Website
Squarespace has in-built support for creating restaurant menu cards. However, sometimes, it is needed to represent data in tables. In such a situation, this tool comes in handy. All you need to do is create the table in excel, go to this site, add the needed number of rows and columns, copy the table from excel and paste it onto their website, click on generate button to generate the code, and then copy the code once it is generated. Then go to your Squarespace website, add a code block where you want the table to appear, and paste the code in there. Voila, you suddenly have an amazing table on your Squarespace website like the one below!
| Size | Canvas | Dibond | Aluminium | Plexiglass |
|---|---|---|---|---|
| 30 x 20 cm | €35 | €69 | €84 | €82 |
| 40 x 30 cm | €38 | €70 | €85 | €83 |
| 60 x 40 cm | €47 | €72 | €86 | €84 |
| 70 x 50 cm | €50 | €73 | €87 | €95 |
| 90 x 60 cm | €57 | €77 | €93 | €114 |
| 100 x 70 cm | €75 | €99 | €119 | €146 |
| 150 x 100 cm | €109 | €197 | €244 | €291 |
Mailchimp
Best E-mail Marketing and Automation Service (Free for up to 2000 subscribers)
Mailchimp is a newsletter service using which you can send email campaigns to a list of email subscribers. It also provides you with AI-assisted suggestions to make more engaging content and target the right segments. Finally, it automates your response thereby resulting in larger conversion ratios. Since it is free for lists with up to 2000 subscribers, I recommend you to start your e-mail campaign journey with Mailchimp.
Click here to join Mailchimp for FREE
Ezoic
Best Website Monetization Service (without Minimum Traffic Requirement)
Ezoic is an award-winning end-to-end platform for increasing website revenue, traffic, SEO, website speed, infrastructure, regulatory compliance, and more. It is a Google Certified Publishing Partner. Ezoic, the leading advertising provider for publishers, receives more than a billion visitors each month and offers unrivaled sophisticated automated visitor segmentation capabilities and intelligent website analytics to help optimize content and drive user behavior. With the aid of cutting-edge Artificial Intelligence technology, Ezoic assists publishers in identifying content opportunities, turning current content into video, monetizing their video without YouTube, enhancing user experience, and advertising revenues.
Being an Ezoic Premium Publisher, based on my personal experience, I can safely proclaim that it is the best alternative to Google Adsense (Ezoic pays at least 3-4 times more than Google Adsense) and has no minimum traffic requirements like Mediavine (50,000 page views/sessions every month) or Adthrive (100,000 page views/sessions every month) while paying very close to those platforms. So, it is suited for both small and large websites. If you are just starting up, I recommend you to monetize your website directly with Ezoic rather than Google Adsense, where I wasted the first year of my website with very less payouts.
Click here to join Ezoic for FREE
Epilogue
So that was the list of all the website building tools that we currently use or have previously used that we recommend to you based on our personal experience. Please let us know in the comments below if this helped in making your decision. Until then, merry traveling, happy shooting, and creative website building!
Pin the article
Bookmark the article for reading later!
Want us to write an article for you?
Articles for magazines, newspapers, and websites!
Watch our Videos
Check out our videos on our Youtube Channel!
Join the Newsletter
Get updates on our latest articles!
We respect your privacy. Read our policy here.